Capas Produzidas Até O Momento Da Leva De Pedidos De Dezembro. Se Inspire, Não Copie, Créditos Aos





Capas produzidas até o momento da leva de pedidos de dezembro. Se inspire, não copie, créditos aos donos de todos os recursos utilizados. Artes Oficiais e Manipulações produzidas por mim.
More Posts from Mafuyuchii and Others

Capa para a fanfic “Wherever you will go” escrito por Sunarins para a seção de Haikyuu, fanfic com foco nos personagens Suna e Osamu do anime/mangá Haikyuu!!
Se inspire! Não copie! Créditos à Hallyumi pelos png’s disponibilizados para a manipulação dos personagens e produzidos por mim, utilizado artes oficiais. Créditos também aos donos de todos os recursos utilizados.
→ Como finalizo minhas capas?
Olá olá! Como estão? Espero que bem.
Hoje estou trazendo um tutorial que nunca imaginei que iria fazer aqui, sério mesmo!! Fiquei tão feliz que recebi a ask pedindo para mostrar como finalizo minhas capas que surtei na hora (nem é mentira). Mas como nem tudo são flores, eu surtei por não ter uma finalização fixa nas minhas edições e por isso foi um pouco difícil em pensar no que trazer, porém sem muita enrolação o tutorial está aqui e eu quero dizer para mimarem bastante pois ele sairia ontem a noite mas o tumblr sumiu com o post na hora que enviei.
Lembrando que essa finalização é de uma capa clean, pois quem me segue a um tempo sabe que tenho preferência em capas clean/divertida já que sou um horror em capa dark/texturizada/romântica. O legal é que essa capa de hoje é clean/romântica (eu acho) e por isso estou me sentindo fragmentada, enfimkkk
Bora começar logo.
Abra a sua capa em jpg ou png já pronta.

Ela está assim sem nenhum efeito aplicado para a finalização. Você pode observar que no canto direito da tela tem a parte de "Ajustes" é ali que vamos usar a maioria das ferramentas.

Em seguida copie a primeira camada e duplique-a (cntrl+j), assim se você fizer algo errado não vai estragar a capa toda 🥳.

Partindo para a próxima estapa irei utilizar o "Brilho e contraste" para deixar a capa um pouco mais visível, não deu tanta diferença mas sempre gosto de usar essa ferramenta pois me ajuda muito.
Brilho: -2
Contraste: -50

Feito isso eu apliquei o efeito de Vibratilidade, e sendo sincera, esse efeito esta sendo o meu xodó pois com ele eu consigo resolver o problema de "a capa no notebook está mais saturada do que no celular" e eu ficava com muita raiva quando isso acontecia!
Vibratilidade: +68
Saturação: -22

Depois selecionei a primeira camada segurando o cntrl e cliquei na última, assim selecionando todas as camadas, dei um cntrl+j para duplicar e cntrl+e para juntar tudo em uma só. Faço isso apenas para melhor organização.

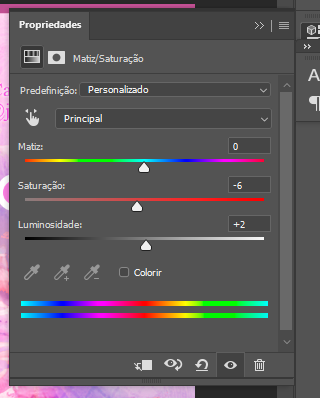
Na minha última camada "Vibratilidade cópia 1" eu resolvi mudar um pouco a cor da capa então fui em "Matiz/Saturação" e deixei essas configurações:
Matiz: 0
Saturação: -6
Luminosidade: +2

Saindo da parte de "Ajustes" vou para a parte de filtros no lado superior da tela. Lá irri ajustar a nitidez e o ruído na capa, ficando assim:

Nitidez > Aplicação inteligente de nitidez:
Intensidade: 207
Raio: 2,0
Reduzir ruído: 3
Remover desfoque de movimento: -21°

Ruído> Adicionar ruído: 3,44
Após todo esse processo eu selecionei todas as camadas novamente e mesclei tudo para ficar apenas uma e dei alt+cntrl+shift+S para salvar. (lembrando que sempre salvo minhas capas em PNG 24 para melhor qualidade)
E o resultado foi este:

Espero que eu tenha conseguido explicar tudo direitinho e agradeço mais uma vez pela ask. Pode mandar mais viu, pode ser dando dicas, críticas tanto positivas quanto negativas e mais pedidos para tutoriais de algo que posso tentar trazer, eu realmente fico muito feliz quando recebo uma ask já que é raro eu ter uma kkk (enfim a flopada).
Até a próxima!✨

Capa para a fanfic “Danças e Desejos” escrito por Hoshin-chan para a seção de Twisted Wonderland, fanfic com foco nos personagens Deuce Spade e Yuu (MC) do jogo Twisted Wonderland.
Postado em nome do projeto TwstProj, um projeto com foco em trazer fanfics de Twisted Wonderland para o site de fanfics Social Spirit.
Créditos à @sakiyakiportfolio em quem me inspirei para criar a capa e que só faz edit linda, só talento que me faz chorar e ter gatilho de emoção *cry* e também créditos aos artistas しゃもめ e lyoo pelas artes utilizadas na capa e e maryyyeol pelos recursos disponibilizados para uso, no caso os psd’s.


Capa para a fanfic “Stand By Me” escrito por Wanian, com foco nos astros Xiao Zhan e Wang Yibo, eu não sei qual é o plot mas a capa tá bem sad então acredito que seja um plot bem sad... -qq
Se inspire! Não copie! Créditos a Cottonete e jinisxart pelos png's disponibilizados.
Para @nevalisca-themes , com carinho.
Oii, eu não estava conseguindo te mandar mensagem diretamente para você pelo seu perfil (o meu tumblr tá com esse problema a um tempão) então resolvi mandar por aqui um aviso de que estou usando um de seus themes @nevalisca-themes
Eles todos são muitos lindos! você está de parabéns!
E desculpe tá mandando por aqui, esse foi o único meio que encontrei de te avisar ;w;

Capa para a fanfic “Anjos no Inferno” escrito por Pearl-Silent para a seção de One Piece, fanfic com foco nos personagens Crocodile e Ace.
Se inspire! Não copie! Artes oficiais do anime/mangá One Piece e créditos à artista Nardack pela arte utilizada.
Mafu, como vc consegue ser tão perfeita sua deusa grega fodástica e incrível?
Ai eu que te pergunto como que você consegue ser tão Deusa Nórdica, perfeita, dona de madeixas brancas iguais a da Deusa da Noi e ainda falar palavras tão lindas para mim ;w;
Te amo anjo <3









let’s go to the end of infinity together 🛹❤️


Capa e banner para a fanfic “Brasas de Inverno em uma nova Primavera” escrito por 45Rabbit para o projeto “Secundários”, um projeto voltado para trazer fanfics com mais foco em personagens secundários de animes/mangás em um geral.
Se inspire! Não copie! Créditos aos artistas ~

Capa que eu fiz de presente para a fanfic “De anjos a pestes” escrito por Boloo-chan. Sim, É UMA FANFIC DE ERI E DO KOUTA MERMÃO, eu amo esses dois e por isso não resisti de fazer a capa da fanfic de presente para a Boloo!
Se inspire! Não copie! Créditos aos Fanartistas ~
Link da fanfic: https://www.spiritfanfiction.com/historia/de-anjos-a-pestes-17843667
-
 jujudupaincheng liked this · 4 months ago
jujudupaincheng liked this · 4 months ago -
 taehyundais liked this · 4 months ago
taehyundais liked this · 4 months ago -
 siena-oportifolio liked this · 4 months ago
siena-oportifolio liked this · 4 months ago -
 sanieland liked this · 4 months ago
sanieland liked this · 4 months ago -
 schonerbrunnen liked this · 4 months ago
schonerbrunnen liked this · 4 months ago -
 anyeren liked this · 4 months ago
anyeren liked this · 4 months ago -
 narrnie liked this · 4 months ago
narrnie liked this · 4 months ago -
 amanddyh liked this · 4 months ago
amanddyh liked this · 4 months ago -
 sandyport liked this · 4 months ago
sandyport liked this · 4 months ago -
 aurarulle liked this · 4 months ago
aurarulle liked this · 4 months ago -
 summerbrisa liked this · 4 months ago
summerbrisa liked this · 4 months ago -
 moonwos liked this · 4 months ago
moonwos liked this · 4 months ago -
 amazingnati liked this · 4 months ago
amazingnati liked this · 4 months ago -
 romantiqz liked this · 4 months ago
romantiqz liked this · 4 months ago -
 honniespie liked this · 4 months ago
honniespie liked this · 4 months ago -
 orochnin liked this · 4 months ago
orochnin liked this · 4 months ago -
 sakurh liked this · 4 months ago
sakurh liked this · 4 months ago -
 ppompompudin liked this · 4 months ago
ppompompudin liked this · 4 months ago -
 portstr4gerdumb liked this · 4 months ago
portstr4gerdumb liked this · 4 months ago -
 elizabethsloann reblogged this · 4 months ago
elizabethsloann reblogged this · 4 months ago -
 elizabethsloann liked this · 4 months ago
elizabethsloann liked this · 4 months ago -
 alluguro liked this · 4 months ago
alluguro liked this · 4 months ago -
 chansao liked this · 4 months ago
chansao liked this · 4 months ago -
 itterasshai-eren7 reblogged this · 4 months ago
itterasshai-eren7 reblogged this · 4 months ago -
 itterasshai-eren7 liked this · 4 months ago
itterasshai-eren7 liked this · 4 months ago -
 honey171 liked this · 4 months ago
honey171 liked this · 4 months ago -
 chrimsss liked this · 4 months ago
chrimsss liked this · 4 months ago -
 stay3x liked this · 4 months ago
stay3x liked this · 4 months ago -
 shinous liked this · 4 months ago
shinous liked this · 4 months ago -
 chanyouchan liked this · 4 months ago
chanyouchan liked this · 4 months ago -
 mafuyuchii reblogged this · 4 months ago
mafuyuchii reblogged this · 4 months ago

Designer when I feel like it . PT/BR. Theme taken and made by Kosmique and art by D+CON, credits to them, somethimes i post fanfics too.
434 posts