I Know I Typically Don’t Post Or Reblog On This Blog But My Fucking God I Just Had To
I know I typically don’t post or reblog on this blog but my fucking god i just had to
funny phrases to use when something goes wrong instead of jokingly saying "i'm going to kms":
i'm going to kill god
i'm going to delete my blog
i'm going to explode
i'm going to blow up this entire website
i'm going to become the joker
this is going to be my villain origin story
feel free to add on
More Posts from Horror0fm7computer and Others
how to make a userbox
a long time ago I said a magician never reveals their secrets but considering the fact that I’ve been really bad about making userboxes in the past few years (this blog has existed since 2016 and has almost 4,000 followers) I figured it was time to write a tutorial on how to make your own userboxes.
fun fact - userboxes were originally for Wikipedia accounts.
THINGS TO NOTE:
text must start with “This user”.
some helpful things to know if you don't already: cntrl + a = select all (helpful for urls), cntrl + c = copy, cntrl + v = paste, cntrl + z = undo
MEMORIZE THIS CODE:

so let’s say you want to make a userbox that says “This user likes trees.” the method is different for pc and mobile, so I’ll start with pc:
the first step is to go to https://www.yerich.net/userbox/. then open a new tab and google “tree png” or “tree transparent” and find an image with a transparent background (tip: I’ve found that truly transparent photos appear white in the background, but if you click on it, become checkered. they are probably not actually transparent if they already have a checkered background or don’t turn checkered after you select it. also, if an icon is hard to find, I recommend https://thenounproject.com/). once you find one you like, right click the image and click “open image in new tab”. that should open up a page with the url for your image. copy that (cntrl + a & cntrl + c) and come back to yerich.net.
in the top bar that is titled “left box”, type in the code i mentioned and paste the url in-between the quotations (cntrl + v). if you did it correctly, the image you selected should appear in the left box.
now go to the bar right under it, titled right box. type “This user likes trees.” this should reflect immediately in the right box of the userbox.
now for colors! there are three ways to do this:
on yerich.net there is a tab that says “select color scheme” that has some presets to choose from.
google “color picker” and use that to find more precise colors, then copy the hex code (starts with a hashtag “#” and is 6 digits long). then you can paste it wherever you want: border color, left box color, right box color, or left (info) text. this method is better for getting custom colors, especially ones that match the image. (some hex codes to memorize: #fff - white, #000 - black, #ff000 - red, #ccc - light grey)
instead of hex codes, you can also use HTML colors. for example, if instead of #ffffff you just wrote "white" it would do the same thing. here's a full list of accepted color names.
your userbox is done! now all you have to do is take a picture of it and crop it. zoom up as far as possible to your userbox. in your search bar along your taskbar, search “sn”. this should come up with “snipping tool”. open that, select new (make sure that under mode, rectangular snip is selected), then carefully put your cursor at any corner, making sure the crosshairs align with the border of your userbox. then drag to the opposite end, also making sure it’s not too close or too far (this is hard and takes me a few tries sometimes, but chances are better the more you zoom up on your userbox). once you’ve taken your screenshot, save it as whatever you want, wherever it will be most accessible to you, and voila!
the only difference with mobile is:
when you’re looking for a picture, you may be able to hold down the photo you want to bring up a selection which might include “open image in new tab”. if not, try clicking the image until it takes you to a page where there is nothing but the image. copying and pasting the image doesn’t work, nor does pasting the url of the website it’s from, so it’s a little more complicated. if you really want, you can upload the image you want to something like imgur and then copy that url.
on the website, images and hex codes don't immediately update when pasted. how i fix this is deleting punctuation and adding it again, or deleting the last number of a hex code and adding it again. this refreshes the userbox.
cropping is also way more refined – I recommend flipping it sideways for better precision, and flipping it right side up when done.
also userbox resolution is a lot better on mobile. pc can look more pixelated.
but yeah! hope this was useful ~


what is it that you don't understand?
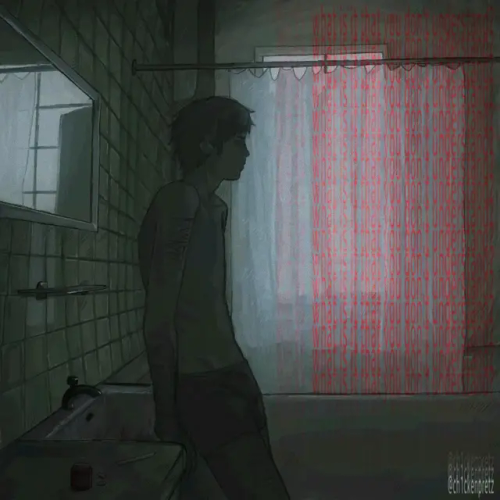
a recent cof art!! this one is very self-indulgent :") I hope for everyone who is struggling, know that I'm very proud of you, you're still here!!

PAGE 33
PAGE 32<|>>PAGE 34
PAGE 01
AAND THATS A WRAP ! end of chapter 1!! this aint much of a page, but thank you so much for all of the suppourt yall have given us over the past month or so, hopefully we'll have first page of chapter 2 up by tonight
-neep

PAGE 42
PAGE 41<|>>PAGE 43
PAGE 01
another page for yall ! as a treat <3 im trying to get the tumblr caught up w the comic, we've only backlogged a couple few pages so far though lol -neep
whatever you call this pngs (pt 1)






























Can’t get to page 60. Guess I’ll have to scroll







PAGE 59
PAGE 58<<|>>PAGE 60
PAGE 01

Oh hell yeah I wanted those gone anyway
uh oh! one of your organs has mysteriously vanished! Spin this wheel to find out which one!
Needlessly Long and Detailed Alter Temp (Flower Themed)
since this one is so obsessively long, i doubt it'll work with pluralkit </3 but! it'll work just fine for simply plural!
Name ʚଓ˚ 🌸
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
˚⊱ *Identity Info* ⊰˚
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🌺 ݁˖ Pronouns ꕤ .🌺 ݁˖ Gender ID ꕤ .🌺 ݁˖ Preferred Terms ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🌷 ݁˖ Orientation ꕤ .🌷 ݁˖ Rel Status ꕤ .🌷 ݁˖ Polyam/Mono ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🌹 ݁˖ Age ꕤ .🌹 ݁˖ Height ꕤ .🌹 ݁˖ Species ꕤ .🌹 ݁˖ Birthday ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
˚⊱ *System Info* ⊰˚
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.💐 ݁˖ Primary Role ꕤ .💐 ݁˖ Secondary Role ꕤ .💐 ݁˖ Alter Type ꕤ .💐 ݁˖ Face Claim ꕤ .💐 ݁˖ Sign-off/Proxy ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🍒 ݁˖ Source ꕤ .🍒 ݁˖ Source Attachment ꕤ .🍒 ݁˖ Source Talk ꕤ .🍒 ݁˖ Sourcemates ꕤ .🍒 ݁˖ Source Twins ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
˚⊱ *Personal Info* ⊰˚
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🪷 ݁˖ Likes ꕤ .🪷 ݁˖ Dislikes ꕤ .🪷 ݁˖ Hobbies ꕤ .🪷 ݁˖ SpIns ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🌱 ݁˖ Favorite Color ꕤ .🌱 ݁˖ Favorite Song ꕤ .🌱 ݁˖ Comfort Media ꕤ .🌱 ݁˖ Comfort Foods ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🥀 ݁˖ Partners ꕤ .🥀 ݁˖ Family ꕤ .🥀 ݁˖ Friends ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
(the following section is COMPLETELY OPTIONAL) .💮 ݁˖ Pos Front Triggers ꕤ .💮 ݁˖ Neg Front Triggers ꕤ .💮 ݁˖ Song Triggers ꕤ .💮 ݁˖ General Triggers ꕤ .💮 ݁˖ Fears ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
˚⊱ *Boundaries* ⊰˚
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.💖 ݁˖ Interaction Status ꕤ .💖 ݁˖ Touch ꕤ .💖 ݁˖ PDA ꕤ .💖 ݁˖ Flirting /p ꕤ .💖 ݁˖ Flirting /r ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🦋 ݁˖ Nicknames ꕤ .🦋 ݁˖ Petnames ꕤ .🦋 ݁˖ Teasing/Banter ꕤ .🦋 ݁˖ Baby Talk ꕤ
˚❀ . ˚ ✦ ✿ . ˚ . ˚ ✿. ˚ ❀
.🍃 ݁˖ DMs/PMs ꕤ .🍃 ݁˖ Front Req ꕤ .🍃 ݁˖ Friend Req ꕤ
yknow i never noticed the sheer rareness of images having ids or alt text on this website until i started adding alt text to my art (and trying to remember to add it to any images i post in general, especially text screenshots) and that makes me kinda sad



Reddit’s even kicking that dead ceos ass
-
 randomshtickidk reblogged this · 6 days ago
randomshtickidk reblogged this · 6 days ago -
 randomshtickidk liked this · 6 days ago
randomshtickidk liked this · 6 days ago -
 wannaliveattheholidayinn reblogged this · 6 days ago
wannaliveattheholidayinn reblogged this · 6 days ago -
 oopsgotyoursoul liked this · 1 week ago
oopsgotyoursoul liked this · 1 week ago -
 akira-aah liked this · 1 week ago
akira-aah liked this · 1 week ago -
 coldramen24 reblogged this · 1 week ago
coldramen24 reblogged this · 1 week ago -
 ironboostary reblogged this · 1 week ago
ironboostary reblogged this · 1 week ago -
 ironboostary liked this · 1 week ago
ironboostary liked this · 1 week ago -
 nickolamn liked this · 1 week ago
nickolamn liked this · 1 week ago -
 thatgayfurrything liked this · 1 week ago
thatgayfurrything liked this · 1 week ago -
 cogssink liked this · 1 week ago
cogssink liked this · 1 week ago -
 enchantedstrawberrygoat reblogged this · 1 week ago
enchantedstrawberrygoat reblogged this · 1 week ago -
 enchantedstrawberrygoat liked this · 1 week ago
enchantedstrawberrygoat liked this · 1 week ago -
 celebrationforthedeparted reblogged this · 1 week ago
celebrationforthedeparted reblogged this · 1 week ago -
 boinklydoinklysploinkly reblogged this · 1 week ago
boinklydoinklysploinkly reblogged this · 1 week ago -
 boinklydoinklysploinkly liked this · 1 week ago
boinklydoinklysploinkly liked this · 1 week ago -
 catgirl-yuri reblogged this · 1 week ago
catgirl-yuri reblogged this · 1 week ago -
 ivysos2001 liked this · 1 week ago
ivysos2001 liked this · 1 week ago -
 ampersand-antics reblogged this · 1 week ago
ampersand-antics reblogged this · 1 week ago -
 allatarr liked this · 1 week ago
allatarr liked this · 1 week ago -
 pterrorgrine reblogged this · 1 week ago
pterrorgrine reblogged this · 1 week ago -
 completelysleepy liked this · 1 week ago
completelysleepy liked this · 1 week ago -
 vortexofsat liked this · 1 week ago
vortexofsat liked this · 1 week ago -
 aki16oficialll reblogged this · 1 week ago
aki16oficialll reblogged this · 1 week ago -
 aki16oficialll liked this · 1 week ago
aki16oficialll liked this · 1 week ago -
 arianimates liked this · 1 week ago
arianimates liked this · 1 week ago -
 seaslug-enjoyer reblogged this · 1 week ago
seaslug-enjoyer reblogged this · 1 week ago -
 plusreaderswhenever reblogged this · 1 week ago
plusreaderswhenever reblogged this · 1 week ago -
 plusreaderswhenever liked this · 1 week ago
plusreaderswhenever liked this · 1 week ago -
 goatztorm reblogged this · 1 week ago
goatztorm reblogged this · 1 week ago -
 goatztorm liked this · 1 week ago
goatztorm liked this · 1 week ago -
 doodledfoxthoughts reblogged this · 1 week ago
doodledfoxthoughts reblogged this · 1 week ago -
 entangledv2-blog reblogged this · 1 week ago
entangledv2-blog reblogged this · 1 week ago -
 blessed-pizza reblogged this · 1 week ago
blessed-pizza reblogged this · 1 week ago -
 staltitia liked this · 1 week ago
staltitia liked this · 1 week ago -
 nqathan1 reblogged this · 1 week ago
nqathan1 reblogged this · 1 week ago -
 shadynightkingdom liked this · 1 week ago
shadynightkingdom liked this · 1 week ago -
 blessed-pizza reblogged this · 1 week ago
blessed-pizza reblogged this · 1 week ago -
 chaoticbardlady99 liked this · 1 week ago
chaoticbardlady99 liked this · 1 week ago -
 asimplearchivist reblogged this · 1 week ago
asimplearchivist reblogged this · 1 week ago -
 musicalgrandma reblogged this · 1 week ago
musicalgrandma reblogged this · 1 week ago -
 primarysketchy liked this · 1 week ago
primarysketchy liked this · 1 week ago -
 capnkrys liked this · 1 week ago
capnkrys liked this · 1 week ago -
 deharuspex reblogged this · 1 week ago
deharuspex reblogged this · 1 week ago -
 deharuspex liked this · 1 week ago
deharuspex liked this · 1 week ago -
 thecooler-amina liked this · 1 week ago
thecooler-amina liked this · 1 week ago -
 jckpot liked this · 2 weeks ago
jckpot liked this · 2 weeks ago -
 hawkflame-999 liked this · 2 weeks ago
hawkflame-999 liked this · 2 weeks ago -
 heyyallitssatan reblogged this · 2 weeks ago
heyyallitssatan reblogged this · 2 weeks ago -
 heyyallitssatan liked this · 2 weeks ago
heyyallitssatan liked this · 2 weeks ago

I have done stuff I guess. Adult. Blog is basically inactive aside from following, as I only use my side blogs.
16 posts